TripTalk 的 Project 中,我主要負責的部份為 Storyboard 的建立以及 Facebook SDK 使用,而前兩部分完成後,就開始協助介面動畫美化部分。
[Storyboard]
Storyboard 的部份為 xcode 4.2 新提出之功能,將以往的 Interface Builder 功能更加延伸。過去僅能針對單一個 View 設計其 UI layout,而在 Storyboard 的環境下,每個 ViewController 就像是 App 中的每個畫面,可以利用 Segue 連線的方式將每個 ViewController 都串接起來,因此從 Storyboard 上就可簡單的看到程式的 flow diagram!同時也降低了 UI 設計人員對於 Xcode 的門檻,讓程式與介面設計能夠配合的更完整!
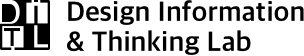
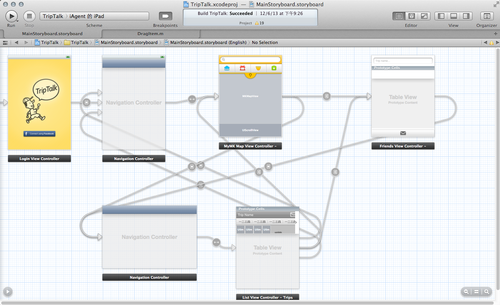
TripTalk Storyboard:
當然一開始 Storyboard 的建立都相當的簡單,因為不用動到程式碼只要拉拉線即可做出簡單的 Prototype!不過越到後面,就會發現每個頁面的串連之間相當複雜,可能 NavigationBar 的按鈕要連一個頁面、下方的 TableViewCell 又要連一個頁面!因此就會出現上方有點小複雜的 Storyboard,過程中有個需特別留意的點,因為 Storyboard 是可以真的透過Modal、Push、…等等的方式將頁面跳轉,因此在頁面之間傳值的動作就需要特別寫出來,而此功能就可利用 -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{} 來實作,當同一個頁面的 Segue 連線太多時,每條線上就必須註明其 identifier,才能將正確的值透過正確的 Segue 傳到對應的頁面喔!
[Facebook SDK]
因為 TripTalk 規劃好的行程可以發送給 FB 好友,請朋友推薦、或是共同編輯這份行程。因此我們就需要取得 Facebook Friends 的功能。然而要在 iOS 上開發 Facebook 相關的應用程式,絕對不能不知道 Hackbook (https://github.com/facebook/facebook-ios-sdk/tree/master/sample/Hackbook) 是一個將 iOS Facebook 大部分的 SDK 實作出來的範例,除了看官方的 iOS Tutorial for Facebook (https://developers.facebook.com/docs/mobile/ios/build/) 之外,從 Hackbook 中更可看到各個 SDK 被實作使用的過程,對於程式開發也更有幫助。一開始遇到最大的問題就是要利用 Delegate 的方式取得 Facebook 的 Access Token,後來了解了 Delegate 與 Protocol 的概念後,對於 Hackbook 的程式也能慢慢了解!
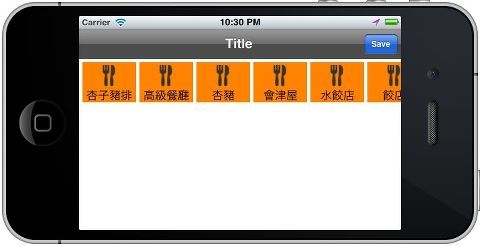
取得好友清單的部份,主要呼叫 [[delegate facebook] requestWithGraphPath:@”me/friends” andDelegate:self]; 這個 API,但因為我們除了所有朋友之外,更希望能夠將同樣有使用 TripTalk 的朋友優先顯示出來,因此我們也需要 [[delegate facebook] requestWithParams:@”friends.getAppUsers”, @”method” andDelegate:self]; 這個 API,當然要發送給朋友,取得自己的資料也是很重要的,因此 [[delegate facebook] requestWithGraphPath:@”me” andParams:params andDelegate:self]; 取得個人資料的 API 也會使用到!經過資料的回傳再整合後,就可以呈現個人的好友列表啦!過程中也了解了 iOS 中 connection、JSON、以及 TableViewCell 的用法,學到很多細節的東西!
[介面動畫]
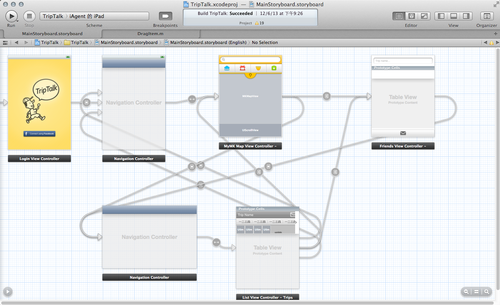
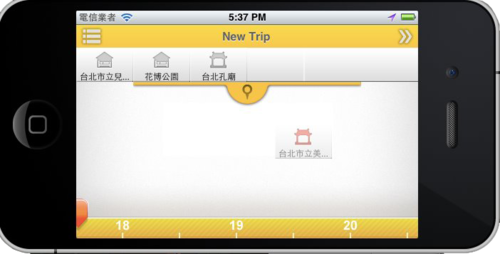
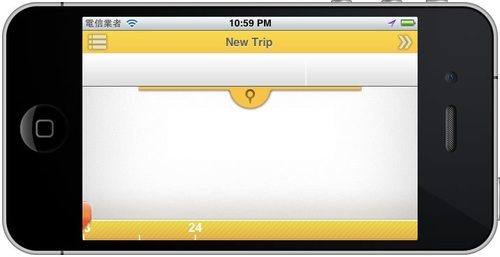
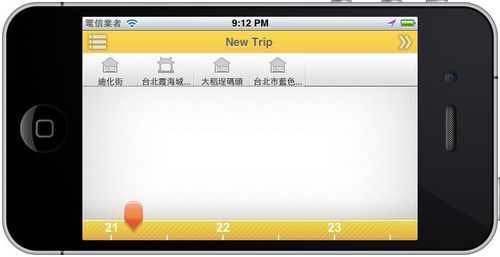
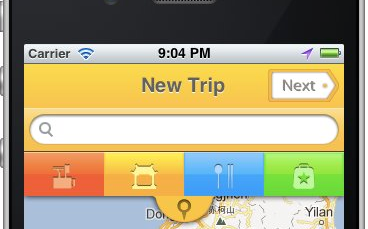
實作介面動畫的過程中非常有趣,有時候千言萬語不如一分鐘的影片來的清楚!與設計同學的溝通就靠著一段影片,呈現明確且清楚的需求,也讓我在開發上相當順利!開發內容主要都是利用 UIViewAnimation 的元件來實現,藉由設定起始大小或位置、結束大小或位置、動畫過程的時間、…就可讓我完成了:下拉抽屜的彈性開關、地圖景點標記的縮小放大、新增景點的彈力提示以及圖片動畫等。實作後覺得不是太複雜的功能,但卻讓整個 App 的質感往上加分的不少,效果滿分!